前文中,我们学习了 Jenkins 安装配置和用户权限管理,下面我们将学习 Jenkins 的基本使用,将通过集成shell命令、集成GitLab和代码自动发布几个小例子来学习,我们将接触到 Jenkins 的源码管理、凭据、触发器以及参数化构建。
一、项目创建
点击新建任务,我们可以看到以下界面,我们可以选择项目的类型,一般常用的是自由风格的软件项目(Freestyle project)和流水线(Pipeline),流水线我们后面文章会介绍到,下面几个例子我们使用都是自由风格项目。
二、基成shell命令
Jenkins 调用shell命令是非常简单,首先创建一个名为 shell-command-test 自由风格项目,我们可以在描述那里介绍下项目的概括内容用途,然后拉到最下面在构建那里点击增加构建步骤,选择执行shell命令,然后就可以输入我们要执行的shell了,还可以在其中可以使用提供的一些环境变量。
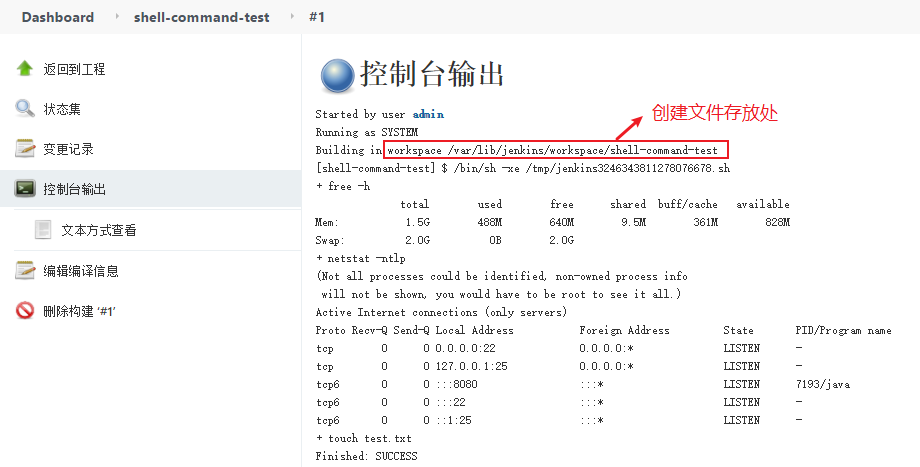
保存,在项目界面点击立即构建,我们可以点击构建#1 的控制台输出,查看项目的输出的结果。
这是任务的控制台输出,我们可以看 Jenkins 成功调用shell命令完成了任务。注意创建的文件没有指定路径,是默认是存放在项目的工作目录中。项目构建时,会默认在“ /var/lib/jenkins/workspace/ ”下自动创建一个和项目同名目录,操作都是在这个目录下完成的。注意如果指定其它路径创建文件,需要 jenkins 用户对对方有权限才可以。创建的文件也可以在项目界面的工作空间中看到。
因为 Jenkins 默认运行用户是 jenkins ,那么在调用 shell 命令执行任务时会有诸多权限问题,特别是调用我们写好的脚本时非常不方便,所以我们可以选择将 Jenkins 服务运行用户改成root,或者给 jenkins 用户授权,这里我们将运行用户改为root。
[root@jenkins ~]# vim /etc/sysconfig/jenkins
JENKINS_USER="root"
[root@jenkins ~]# systemctl restart jenkins
三、集成GitLab
使用Jenkins 拉取 GitLab 的项目代码,我们需要用到源码管理,首先创建于一个名为 gitlab-test 的自由风格项目,在源码管理选择git,填入我们需要拉取的项目仓库地址。注意:Jenkins 服务器本地需要安装git。拉取代码可以通过HTTP方式拉取,也可以通过SSH方式拉取,这里我们选择SSH方式。
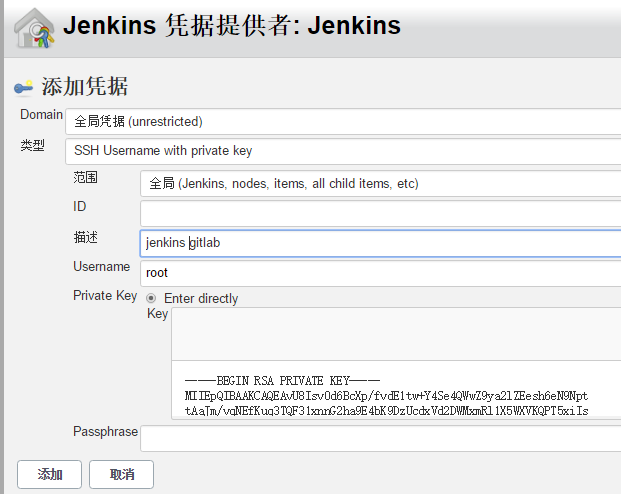
此时我们可以看到报错提示权限不足,此时就需要添加一个凭据,配置 Credentials 点击带着小钥匙的添加,可以看到如下界面,我们选择SSH那行,当然如果拉取代码方式是HTTP方式,我们就需要选择用户名和密码那行,提供 GitLab 的用户名和密码即可。
此时在服务器上生成密钥对,将公钥添加到 GitLab 上,私钥添加到凭据里:
此时我们在 Credentials 那选择新添加的凭据,报错就消失了。然后选择保存,立即构建,查看控制块输出,成功拉取到项目代码,我们可以在工作空间中查看拉取到的代码:
四、代码自动发布
首先我们准备下web环境用于测试,就简单配置下。
[root@web01 ~]# yum install -y nginx
[root@web01 ~]# cd /etc/nginx/conf.d/
[root@web01 conf.d]# gzip default.conf
[root@web01 conf.d]# vim web.conf
server {
listen 80;
server_name localhost;
root /code/web;
location / {
index index.html;
}
}
[root@web01 conf.d]# mkdir -p /code/ && cd /code
[root@web01 code]# mkdir web-v1
[root@web01 code]# ln -s web-v1 web
[root@web01 code]# echo "web-test" >> /code/web/index.html
[root@web01 code]# systemctl start nginx
[root@web01 code]# curl 10.0.0.7
web-test 我们在 GitLab 上创建一个 web 项目,内容就是上面的 index.html。开发此时将写好的代码上传上去,需要我们部署,难道还要像上面手动部署。此时我们就可以写好部署脚本由 Jenkins 去拉取代码执行脚本部署,我们只需点击一个构建即可。
1、半自动
半自动即开发提交好代码后需要我们手动去执行构建部署。下面我们创建一个名为 web 的自由风格项目用于测试,填写好web项目仓库地址,然后在构建那里点击增加构建步骤,选择执行shell命令。
脚本:
[root@jenkins scripts]# ssh-copy-id 10.0.0.7 # 做jenkins服务器和web集群节点间的免密
[root@jenkins scripts]# vim web-deploy.sh
#!/bin/bash
# web项目部署
Date=date +%F-%H-%M
Web_Server="10.0.0.7"
Web_Name=web-${Date}
#1、打包拉取下面的项目代码
cd ${WORKSPACE} && tar czf /opt/${Web_Name}.tar.gz ./*
#2、推送压缩包到web集群节点
scp /opt/${Web_Name}.tar.gz ${Web_Server}:/opt
#3、解压部署
ssh -tt ${Web_Server} << EOF
mkdir -p /code/${Web_Name}
tar xf /opt/${Web_Name}.tar.gz -C /code/${Web_Name}
cd /code/ && rm -f web && ln -s ${Web_Name} web
exit
EOF模拟开发上传更新的代码。
asus@LAPTOP-1AK4IIRE MINGW64 ~/web (master)
$ echo "web-半自动" >> index.html
$ git add .
$ git commit -m "web-半自动测试"
$ git push origin master项目构建,查看控制台输出,我们可以看到脚本执行情况,此时我们再去访问,可以看到内容已经更新了。
[root@jenkins scripts]# curl 10.0.0.7
web-test
web-半自动
2、全自动
全自动即开发提交好代码后自动触发构建部署,不过这种方式也就在测试环境中试试,生产环境肯定还是半自动的方式。
这种方式需要在 GitLab 中配置 webhook(钩子),即当开发提交代码,就会触发一个 push events(可以自主选择触发的事件),事件触发了 webhook 此时就会通知 Jenkins 触发构建。
实现全自动化,首先我们需要在 web 项目中构建触发器,因为我使用的是 GitLab,所以 Jenkins 需要安装 GitLab 相关的插件来支持触发(GitLab Plugin)。
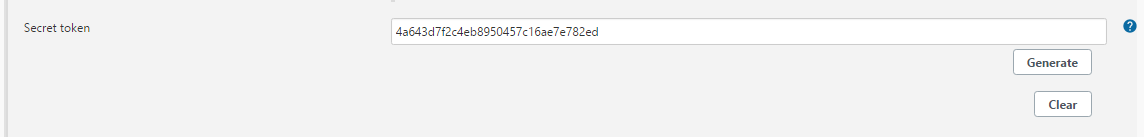
配置 web 项目,找到构建触发器,会看到关于 GitLab 的触发器点击它,选择高级,到 Secret token 那里点击生成,此时会生成一个 token 令牌。这里记录下 GitLab webhook URL 和生成的 token 令牌,我们在接下来配置 GitLab webhook 时将会用到。
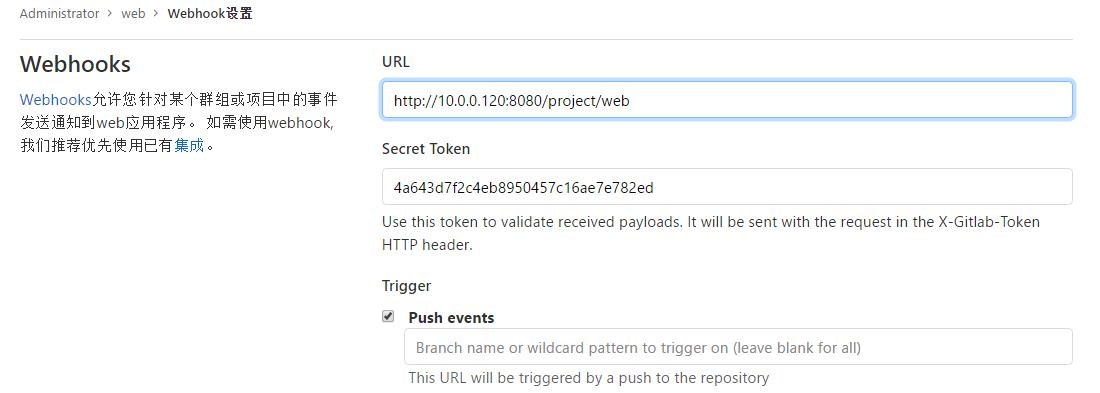
配置 GitLab。因为我们是搭建在本地,所以首先需要允许 Webhook 和服务对本地网络的请求。在管理中心 => 设置 => 网络 => 外发请求,勾选允许本地网络请求即可。然后进入我们的 web 项目,点击设置 => Webhooks,将之前记录的GitLab webhook URL 和生成的 token 令牌填入点击添加即可。
此时在去模拟开发提交代码,会发现我们的Jenkins web项目会自动触发构建。
asus@LAPTOP-1AK4IIRE MINGW64 ~/web (master)
$ echo "web-全自动" >> index.html
$ git add .
$ git commit -m "web-全自动测试"
$ git push origin master
五、参数化构建
参数化构建,顾名思义即根据参数进行构建。参数不少,大家自己试试,也有不少插件可以增添一些特殊的参数,如下面的 Git 参数。Git 参数需要安装 Git Parameter 插件,它增加了从项目中配置的 git 代码仓库库中选择分支、标签或修订版的功能。就当你进行构建时可以选择代码仓库的某个分支、标签进行构建。下面两个示例我们会用到Git参数和文本参数。
1、基于tag发布代码
还是用之前的 web 项目进行配置,注意将自动构建给取消了。
首先模拟开发上传代码发布两个版本用于测试。
asus@LAPTOP-1AK4IIRE MINGW64 ~/web (master)
$ echo "版本v1.1发布" >> index.html
$ git add .
$ git commit -m "版本v1.1发布"
$ git tag -a "v1.1" -m "版本v1.1发布"
$ git push origin master
asus@LAPTOP-1AK4IIRE MINGW64 ~/web (master)
$ echo "版本v1.2发布" >> index.html
$ git add .
$ git commit -m "版本v1.2发布"
$ git tag -a "v1.2" -m "版本v1.2发布"
$ git push origin master配置 web 项目,选择参数化构建的Git参数。
此时我们拉取代码指定分支这里需要更改成上面配置 git_version 变量,到时就会拉取我们选择的tag标签。
之前在我们的部署脚本中,存放代码目录都是以时间区分,现在有了git_version 变量,我们可以用上来更好的区分版本。我们给部署脚本做一些修改,其它没有改变,只是修改了 Web_Name,给它增添了git_version 来更好的区分版本。如下:
#!/bin/bash
# web项目部署
Date=date +%F-%H-%M
Web_Server="10.0.0.7"
Web_Name=web-${Date}-${git_version}
#1、打包拉取下面的项目代码
cd ${WORKSPACE} && tar czf /opt/${Web_Name}.tar.gz ./*
#2、推送压缩包到web集群节点
scp /opt/${Web_Name}.tar.gz ${Web_Server}:/opt
#3、解压部署
ssh -tt ${Web_Server} << EOF
mkdir -p /code/${Web_Name}
tar xf /opt/${Web_Name}.tar.gz -C /code/${Web_Name}
cd /code/ && rm -f web && ln -s ${Web_Name} web
exit
EOF执行构建,此时会从我们的远程代码仓库中获取tags标签供你选择,我们选择v1.2开始构建。
验证构建结果:
[root@jenkins ~]# curl 10.0.0.7
web-test
web-半自动
web-全自动
版本v1.1发布
版本v1.2发布
2、回退
如果我们想回退到v1.1,此时就凸显参数化构建的好处了,我们可以直接在构建时选择v1.1就能执行回退了。这样直接回退,是可以达到我们要的效果的,但是按我们上面配置,这相对于重新部署,而v1.1版本的代码目录是已经存在了,我们之前是做了软链接的,其实此时只需要重做下软链接即可,并不需要重新部署。
而且如果是部署java、go等需要编译的项目,那么重新部署就需要重新经历代码检测、编译等流程,这无疑是不必要的资源浪费。所以我们可以新建个项目 web-rollback 来调用shell命令重做软链接即可,这里就不演示了。