前面我们结合了之前的内容使用 Jenkins 简单部署了下 java 项目,接下来我们将学习 Jenkins Pipeline 的简单使用,顺便将前面我们的部署 java 项目用 Pipeline 来实现。
官方文档:https://www.jenkins.io/doc/book/pipeline/
一、介绍
Pipeline,也称流水线或者说管道。它是一套插件,支持将持续交付(CD)以管道的形式实现并集成到 Jenkins 中。
前面我们一个持续交付的过程,例如前文的部署 java 项目,需要在 Jenkins 界面手动进行复杂的配置。而采用 Pipeline 可以通过特定的语言以代码的方式来实现整个持续交付的过程,就是将多个任务以代码的方式串联起来形成一条流水线完成整个 CD 的过程。可以理解为将项目的具体配置进行代码化,这样我们如果有新项目或者批量就可以去更改复用它,而不用在 Jenkins UI 界面手动去进行一遍遍重复的配置。
二、基本格式
Pipeline 语法基础主要分为3个部分:
• node:节点。指定节点执行该 Pipeline,即我们可以指定加入 Jenkins 管理的节点去执行。
• stage:阶段。在整个Pipeline 中,一个 stage 块定义了任务执行的不同的阶段,如构建、测试和部署阶段。
• step:步骤。一项任务。从根本上讲,一个步骤告诉 Jenkins 在特定时间点做什么,或者说阶段中要执行的步骤。例如,执行 shell 命令 make,在 Pipeline 中我们可以使用 sh 步骤:sh ‘make’,这相当于界面配置项目时增加构建步骤的执行shell命令。
以下是基本格式的示例:(注:// 为 Pipeline 语法中的注释符)
pipeline {
agent any // 在任何可用节点上执行此管道或其任何阶段。
stages {
stage('Build') { // 定义了“构建”阶段。
steps {
// // 在“构建”阶段执行的一些步骤。
}
}
stage('Test') { // 定义了“测试”阶段。
steps {
// // 在“测试”阶段执行的一些步骤。
}
}
stage('Deploy') { // 定义了“部署”阶段。
steps {
// // 在“部署”阶段执行的一些步骤。
}
}
}
}
三、简单示例
前面我们已经对 Pipeline 的语法格式有大概认识了,下面让我们用个简单的小示例实践下。
首先创建一个Pipeline:
写入 Pipeline 代码:
保存执行构建:
四、流水线相关知识
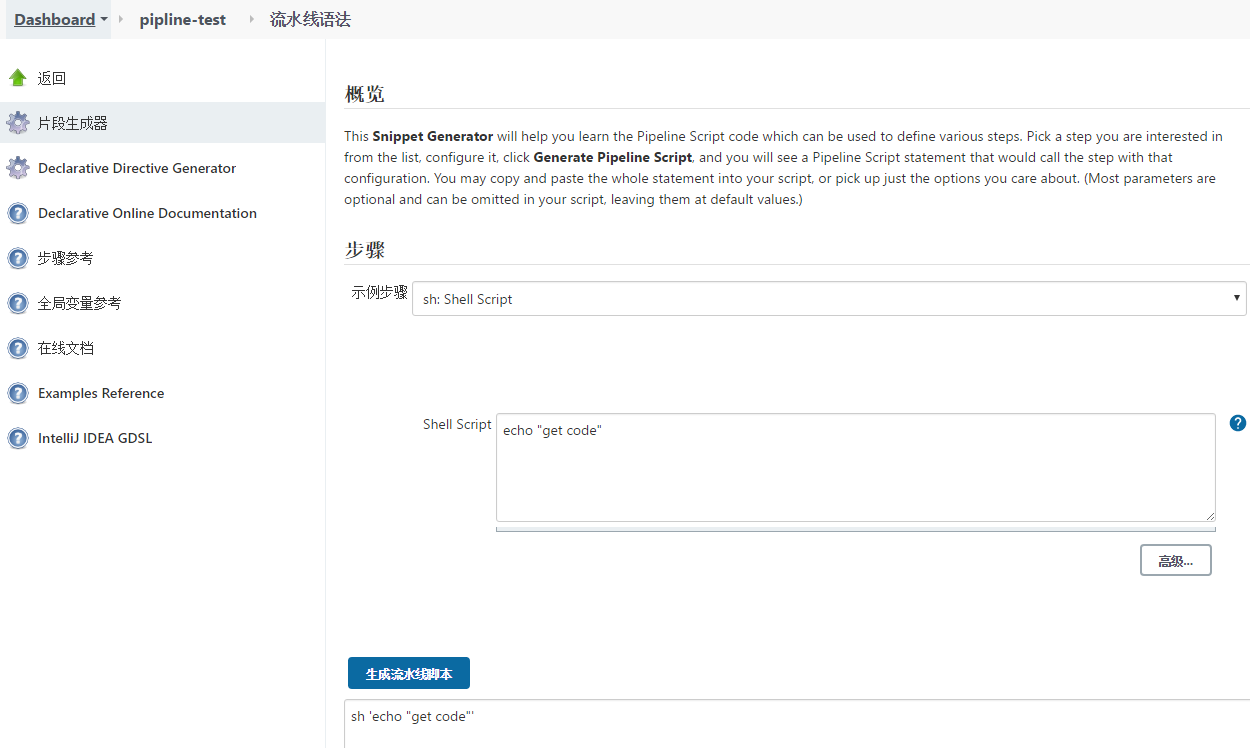
以上是一个非常简单的小示例,如果我们想做更复杂的步骤如从代码托管平台拉取代码、参数化构建等要怎么写呢?不知道大家注意没,在上述配置 pipeline-test 项目时,有个流水线语法被我用红框框标记出来了。
这是 Pipeline 代码生成器,可以帮助我们学习可用于定义各个步骤的 Pipeline 脚本代码。我们可以从列表中选择一个需要的步骤并配置,然后点击生成流水线脚本,你将看到一个 Pipeline Script 语句,该语句可以使用该配置来调用该步骤。您可以将整个语句复制并粘贴到你的 Pipeline 脚本中,也可以只选择你关心的选项。(大多数参数是可选的,可以在脚本中省略,将其保留为默认值。)
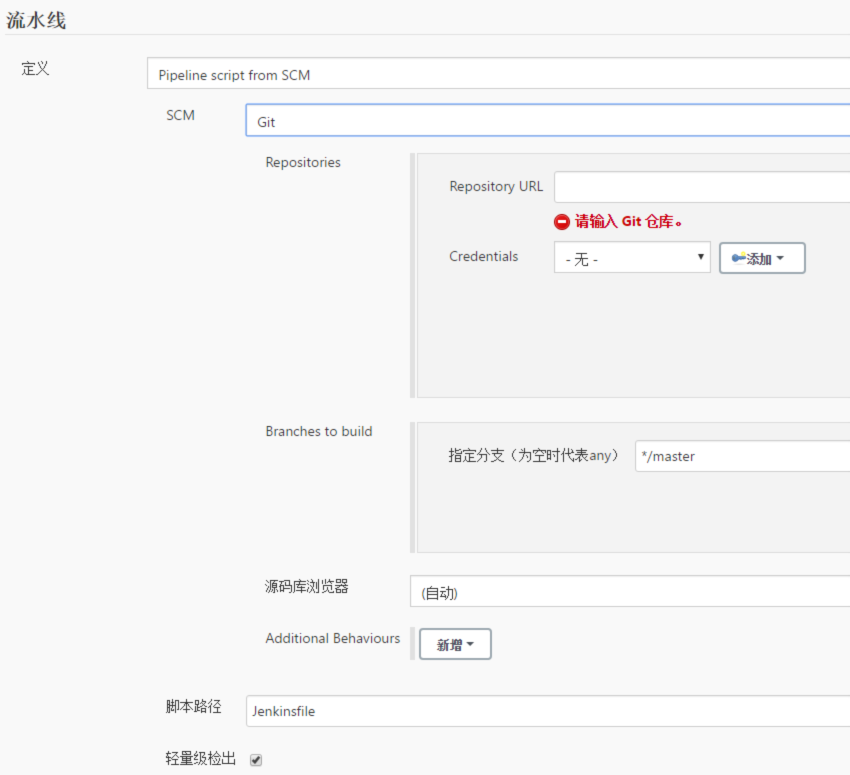
Jenkins Pipeline 还支持从代码仓库中获取 Pipeline 执行。我们可以将 Pipeline 写入一个名为 Jenkinsfile 的文本文件,将该文本文件提交到项目的代码仓库中,构建时 Jenkins 会去代码仓库拉取 Jenkinsfile 执行。
五、使用 Pipline 部署 java 项目
这里直接放写好 Pipeline 代码了。java 项目部署过程和部署脚本参见上篇文章:Jenkins 部署 java 项目
pipeline {
agent any
parameters {
string (defaultValue: '', name: 'git_version', description: '请输入要部署的版本')
}
//parameters {
//gitParameter (name: 'git_version', description: '请选择要部署的版本',
//type: 'PT_BRANCH_TAG', branchFilter: '.*', defaultValue: 'origin/master')
//}
stages {
stage('获取代码') {
steps {
checkout([$class: 'GitSCM', branches: [[name: '${git_version}']],
doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [],
userRemoteConfigs: [[credentialsId: '1a815b60-aef6-4ccc-9d39-383ca7b2bd22',
url: 'git@gitlab.example.com:root/web-java.git']]])
}
}
stage('编译代码') {
steps {
sh 'mvn package'
}
}
stage('确认部署') {
steps {
input message: '确认要部署吗?', ok: '确认'
}
}
stage('部署代码') {
steps {
sh 'sh -x /scripts/web-java-deploy.sh'
}
}
}
} 注意,上面的参数化构建我用的文本类型传递要构建的版本。注释的是使用 git参数(来源于 git parameter 插件),即注释的内容为 Pipeline 使用 git parameter 实现参数化构建时选择远程代码仓库分支和Tag的代码。但是使用这段代码,经我测试,第一次构建失败正常没事,但是第二次构建,获取不到远程代码仓库分支和Tag,只有设置的默认值 origin/master。
我觉得,这应该是远程仓库地址和凭据的原因,因为在 Pipeline 中,是按顺序依次执行的,那么第一步参数化构建实际上并不知道远程仓库的地址和凭据,这是在获取代码那个阶段才有的,所以才获取不到远程代码仓库分支和Tag。
当然注释的这段代码是是可以用,既然第一步参数化构建获取不到,要下一步才有远程仓库的地址和凭据。那么我们可以先选择默认开始构建,然后会顺利执行到获取代码阶段,此时便会记录了远程仓库的地址和凭据,在随后的确认部署阶段那里选择 Abort 中止,然后我们再重新开始新的构建,就可以正常获取到远程代码仓库分支和Tag。这里我就不演示了,大家自行试下。
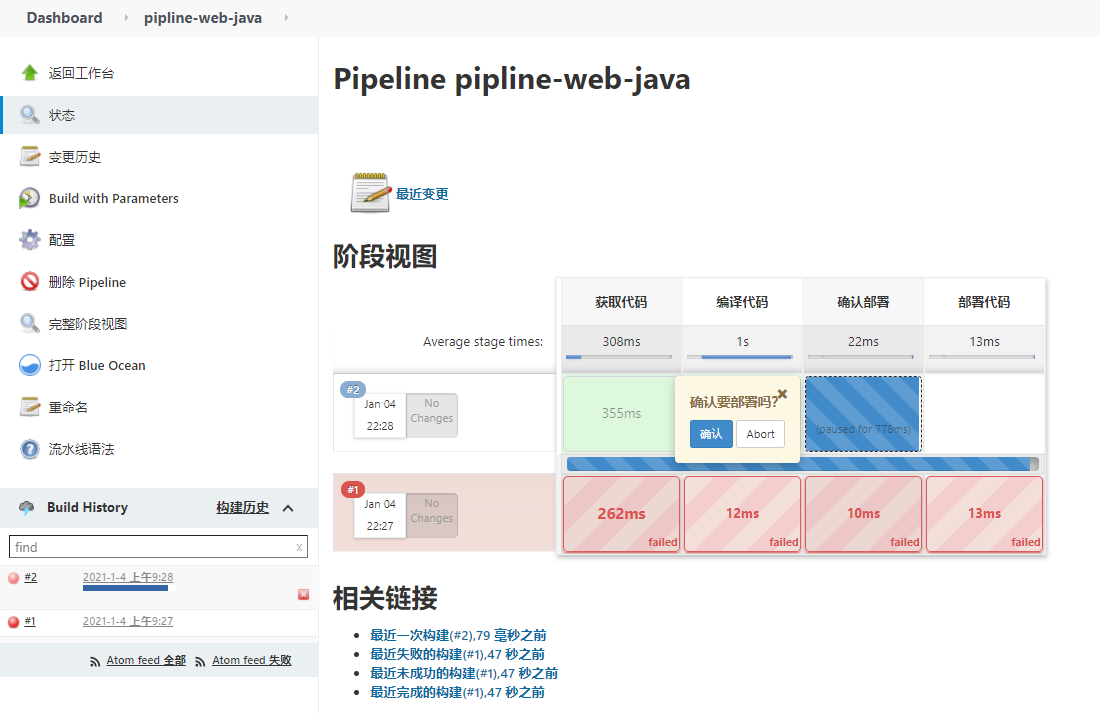
注意,一般来说第一次构建会失败,这是正常的,Jenkins 会在第一次构建中自动配置参数化构建。我们刷新下页面就可以看到 Build with Parameters 的选项了,再次点击构建,输入要发布的版本即可。
因为在上面 Pipeline 代码中定义了确认部署这一个步骤,用了input来等待交互式输入,这里我们需要确认部署。
确认之后就会执行部署代码,我们访问验证一下:
当然在上面的 Pipeline 代码中我们还可以增加代码检测步骤,如调用 SonarQube 检测。还可以使用post定义在部署完成代码后干什么,例如钉钉通知、发送邮件等。
六、Blue Ocean
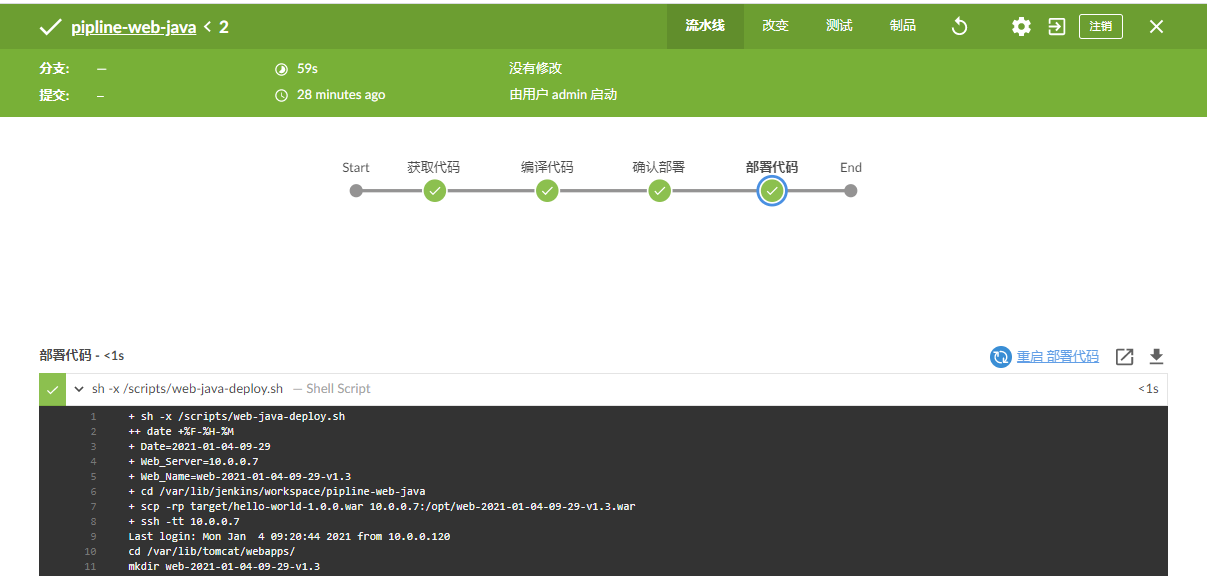
Blue Ocean 是专为 Jenkins Pipeline 设计的,但仍与自由风格的项目兼容。它是一个UI界面,能可视化整个持续交付的过程,我们可以通过它快速直观地了解流水线作业的状态,也可以通过它去创建一个流水线,降低工作流程的复杂度和提升工作流程的清晰度。这里就简单介绍下展示下,具体怎么用,大家就自行查阅官方文档,在 Blue Ocean UI 自行摸索尝试吧。注意:需要安装 Blue Ocean 插件。
以下是前面 Pipeline 构建过程,整体流程是非常直观清晰的,我们可以看到每一步执行的过程。虽然经典界面也可以看到,但是没有这效果直观清晰。

总体来说,Pipeline是非常强大,这里只是简单的使用下入个门,能对 Pipeline 有个简单认知和使用,详细的大家就需要自行查阅官方文档和擅用搜索引擎学习了。