一、模块介绍
ngx_http_gzip_module 模块,主要配置使用"gzip"方法压缩响应数据,这通常有助于将传输数据的大小减少一半甚至更多,推荐配置。
二、常用配置参数
(1)启用压缩响应数据再传输
Syntax: gzip on | off;
Default: gzip off;
Context: http, server, location, if in location(2)设置压缩响应数据的缓冲区的数量和大小
默认情况下,缓冲区大小等于一个内存页。根据平台的不同,它可以是4K或8K。
Syntax: gzip_buffers number size;
Default: gzip_buffers 32 4k|16 8k;
Context: http, server, location(3)设置gzip压缩的级别
可接受的范围是1到9。级别越高压缩率就越高,处理速度也越慢。$gzip_ratio变量可用于记录获得的压缩率。
Syntax: gzip_comp_level level;
Default: gzip_comp_level 1;
Context: http, server, location(4)设置压缩响应所需的最低HTTP请求版本。
Syntax: gzip_http_version 1.0 | 1.1;
Default: gzip_http_version 1.1;
Context: http, server, location(5)设置将被压缩的响应数据的最小长度。
该长度仅由“ Content-Length”响应头字段确定。
Syntax: gzip_min_length length;
Default: gzip_min_length 20;
Context: http, server, location(6)设置需要压缩的文件类型
这些类型来自 /etc/nginx/mime.types 文件中定义的。*表示匹配所有类型,text/html始终都会被压缩。
Syntax: gzip_types mime-type ...;
Default: gzip_types text/html;
Context: http, server, location注意:对于图片而言压缩效果并不好,平白浪费服务器资源,最好不要设置。一般对css、js、xml、html等静态资源进行压缩。
三、实例演示
gzip on;
gzip_types text/html text/css text/xml application/javascript;
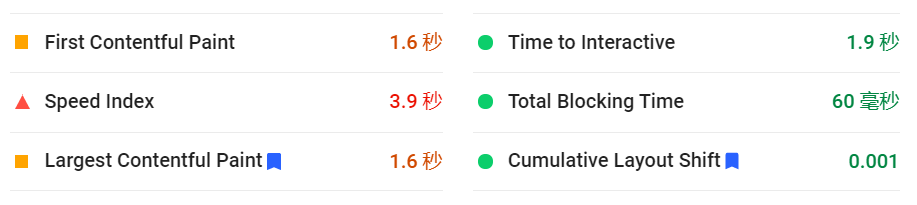
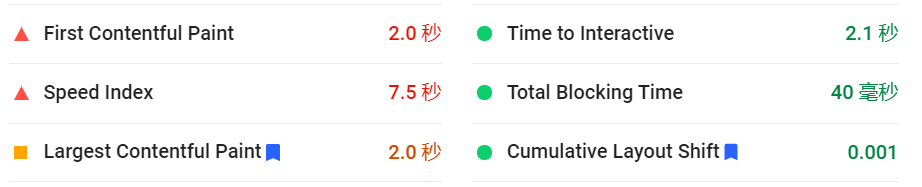
gzip_comp_level 5;实测网站响应时间快了一大半,前后对比图,配置和没有配置区别。

配置后: